You want to get the attention of your stakeholders and decided using a Pie chart. Did you know Pie charts are one of the worst visualizations available and an ideal way for confusing your audience?
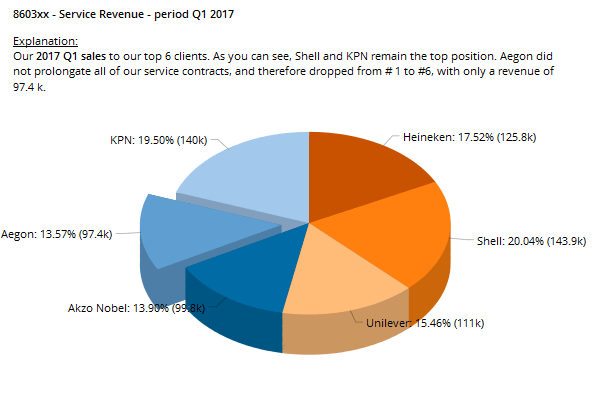
It is all about the misleading aspects of a pie chart by its very nature; pie charts provide deceiving visuals. If you want to present insights to your audience, you should not consider of using them at all. Of course, if you are intentional in hiding your data, go ahead, pie charts are the right choice for you… That is the key takeaway of this post. If you have no more time you can skip to the next article. If you are curious about the underlying reason why pie charts do not provide the right insights, continue reading. In about 5 minutes you will see it for yourself. Here starts the story why a pie chart as a horrible choice for presenting your data. Imagine you have prepared your Q1 report for the stakeholder meeting. One of your slides contains the following chart, with the sales figures for the top six major clients:

You did prepare it well and even provided extra information for the stakeholders to read. Your text says that the service revenue for “Aegon” were not so good this quarter and that “KPN” and “Shell” were the two top clients. But now I want to ask you to forget the figures in this chart and to focus on the slices itself. Ok? Can you tell that the “Akzo Nobel” slice is smaller than the “Aegon” slice? Is the “Shell” slice bigger than the “KPN” slice? It is really difficult to tell. The confusion is caused by the fact that the pie chart is plotted in 3D. This makes it difficult for an human being to 'view' the relative sizes of the slices. Ok, you argue, then get rid of the 3D effect. Perfect. According to the visualization expert Andy Kirk there are more improvements to be made in this particular chart. Here is his advice for pie charts:
- order the clients using descending values
- position the first slice at the vertical 12 o’clock to help angle comparison of the first sector
- remove decorations such as 3D and the extruding slice.
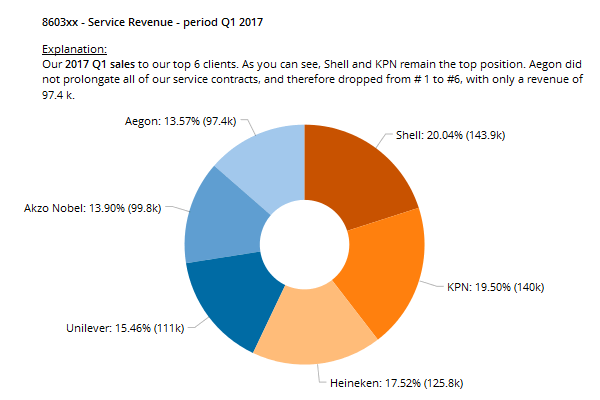
And here it is, a regular, Andy Kirk proof, pie chart, with the same information. I modernized it transforming the chart into a donut shaped pie, but the basics are the same:

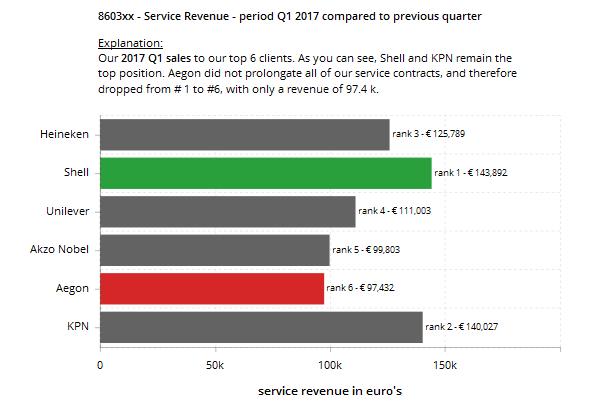
So, with all the expert advice applied, does it provide actionable and clear insights, can you quickly grasp see the size differences? Not really, it is still very difficult to make a distinction between the slices, isn't it ? You read from the figures, how the slices relate to each other, you know they are ordered from large to small, but it is still hard to get a feeling on how the data relates to each other. The reason why it is not working is due to the wiring of our brain. Humans are not so good in comparing angles, especially not when the values to be compared do not differ so much. That is why, a pie chart is a very bad choice in presenting your figures. For the sake of exercise, have a look at the same data in a bar chart:

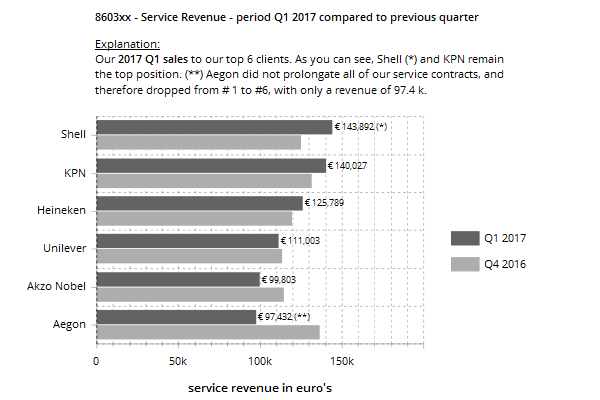
This works much better. It even looks as the underlying data is different, don’t you think? Our brains are very good in comparing positions along a scale. So, the classic bar chart works perfectly here. You can easily see which client had the best service revenue and which client had the worst. I embellished the chart a bit by adding conditional coloring; green for the best and red for the worst performer. But even without this information, you could easily spot this yourself. Now we are at it; we could also include the previous quarter. You decide for yourself if this is an improvement for your audience:

Whichever you choose, be intentional in selecting your chart in presenting your figures to your audience. And if your intention is to confuse your audience, then a pie chart would be a good choice. In all other situations, consider a chart that allows human brains to easily compare data. A bar chart is one of them.

